Why is w3schools a bad information source?
As a developer, I’m using Discord every day to talk with people and friends about programming stuff, but I am mainly in programming Discord servers and I was, especially in a Discord server for a few days, which have ~25K members and I saw some people referring people to w3schools, which is a bad information source to learn programming. So, I decided, to alert a staff to do something about it, and the staff said that w3schools is sometimes outdated, but that it’s not a big problem. However, in fact, it is a big problem because as a starter when you learn something and do it all the time it’s hard to stop doing it even more if nobody alerts you about it. With everything we know about web development best practices, w3schools ability to remain that known, baffles us all.
I’m not the first one saying that w3schools is bad and writing about it. This has already been done in the past, the problem is that now they say that w3schools resolved these issues, well, I will show you they didn’t resolve all of them.
Example of bad practices that w3schools makes you learn
- HTML
- You probably won’t believe me, but yes w3schools recommend to people to use Notepad for Windows users and TextEdit for Mac users.
« Web pages can be created and modified by using professional HTML editors.
However, for learning HTML we recommend a simple text editor like Notepad (PC) or TextEdit (Mac).
We believe using a simple text editor is a good way to learn HTML.
Follow the four steps below to create your first web page with Notepad or TextEdit. »
See it by yourself What does Linux users should use, though 🤔
I personally recommend VS Code or Sublime Text for simple code editor. For an IDE I recommend the Jetbrains tools
- In their HTML Formatting tutorial, they recommend the use of
<b>tag, which is deprecated and should be replaced by CSS. - In their HTML Basics tutorial, they use
widthandheightattributes in an<img>tag instead of using CSS. Barely better here, they inline style into the<img>tag. - In their HTML Headings tutorial, they inline style in an
<h1>tag. Even in their HTML Styles tutorial and HTML CSS tutorial, they do so. - In their HTML Links tutorial, showing how to change default
<a>colors they did this.
<style> a:link { color: green; background-color: transparent; text-decoration: none; } a:visited { color: pink; background-color: transparent; text-decoration: none; } a:hover { color: red; background-color: transparent; text-decoration: underline; } a:active { color: yellow; background-color: transparent; text-decoration: underline; } </style>Note that this time they used a
<style>tag!Although they could have just done it like this
<style> a { text-decoration: none; background-color: transparent } a:link { color: green } a:visited { color: pink } a:active, a:hover { color: red; text-decoration: underline } a:active { color: #ff0 } </style>- In their HTML Layout tutorial, they recommend
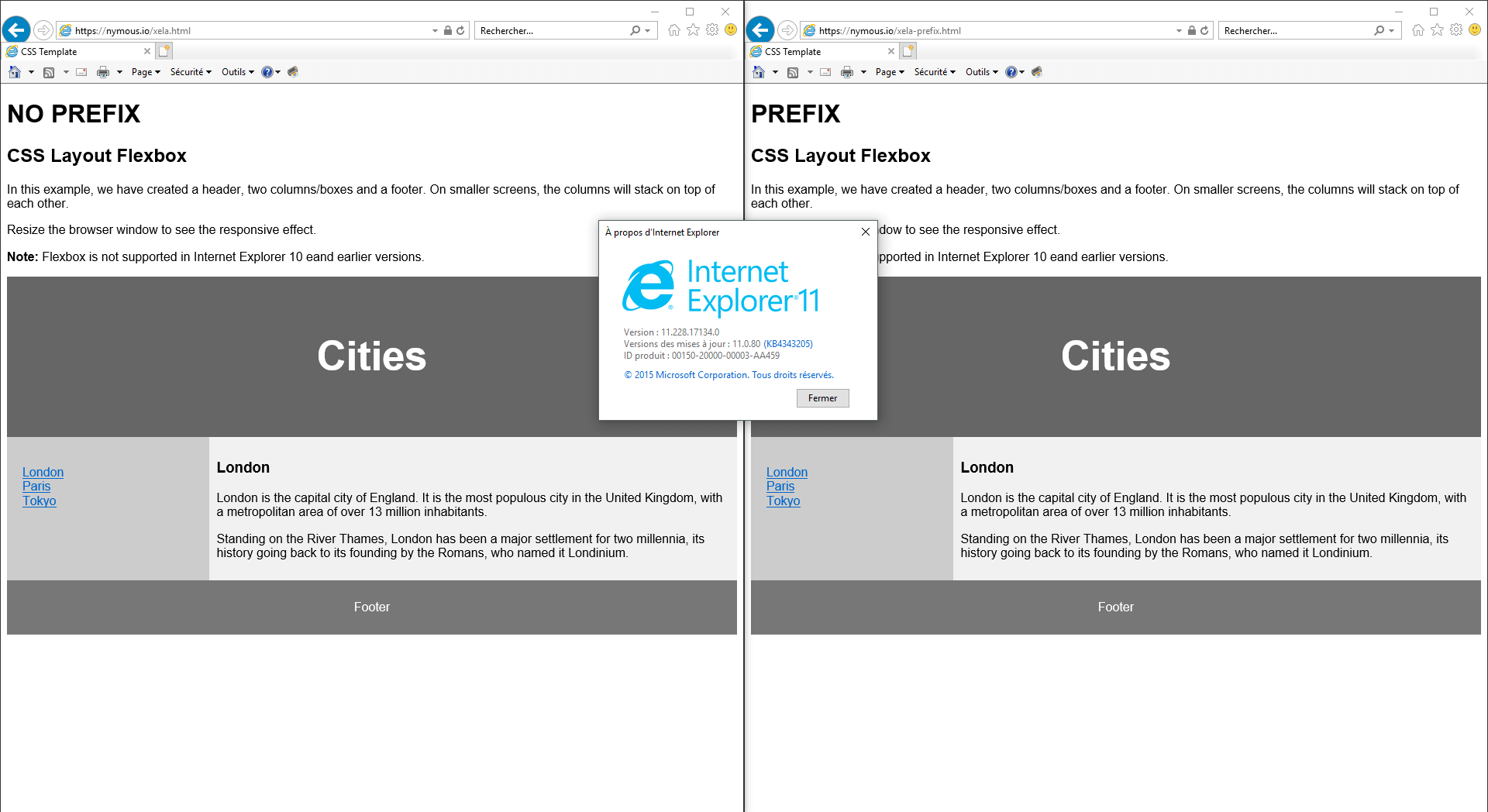
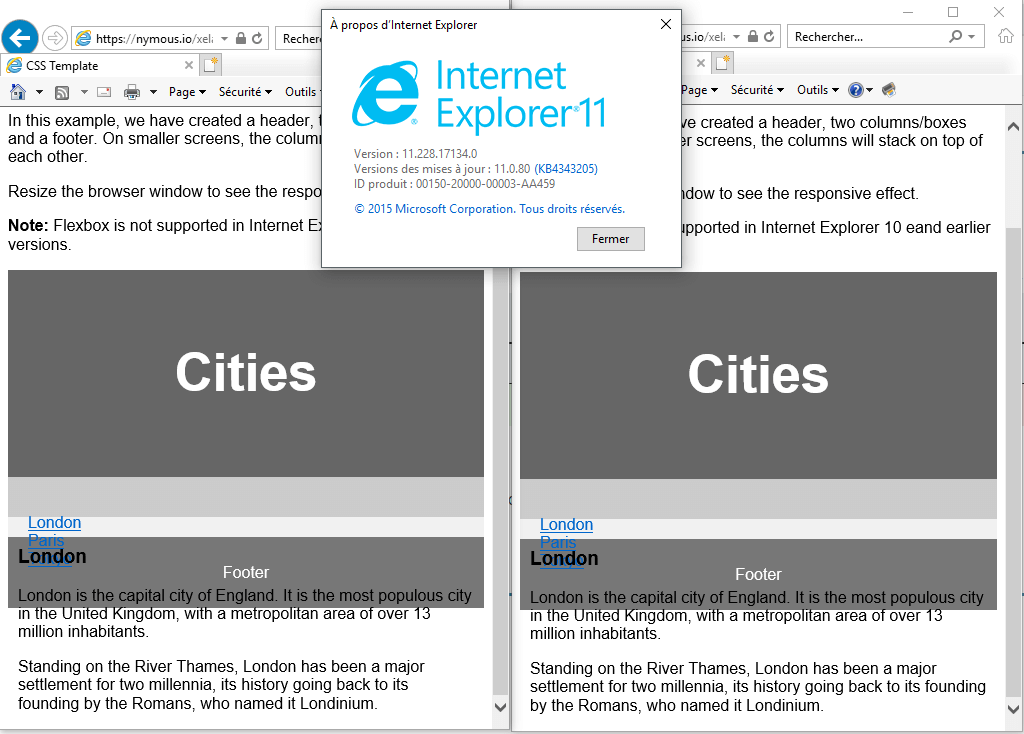
floatoverflexand doesn’t even talk aboutgrid, using the excuse thatflexisn’t supported by IE10 and lower.
 IE 11 Desktop works fine, but mobile doesn’t. Flex works partially on IE 11, as caniuse says. However, it’s not a real problem since IE only represents ~2% of browser usage.
IE 11 Desktop works fine, but mobile doesn’t. Flex works partially on IE 11, as caniuse says. However, it’s not a real problem since IE only represents ~2% of browser usage. - In their HTML Responsive tutorial, they use the
<media>attribute to show different content depending on the browser width. It’s better to use media queries in a separate CSS file. - They have a tutorial about XHTML, which is obsolete since HTML5.
- CSS:
- In their CSS Media Queries tutorial, they use the
<media>attribute to show different content depending on the browser width. It’s better to use media queries in a separate CSS file.
- In their CSS Media Queries tutorial, they use the
- JavaScript:
- In all their tutorials, including their JavaScript Variables tutorial and “JavaScript Best Practices,” they use
var, although nowadays you should be usingletorconst.letandconsthave been added since ES2015, and they are supported by IE11 (which represents almost 100% of current IE usage). You can write in ES2015 and convert your code to ES5 with tools such as Babel. - They mostly use string concatenation instead of string interpolation, which is very easy using template literals.
- They use
==and!=instead of===and!==in variable comparisons. - They primarily show traditional functions instead of arrow functions, even when arrow functions would make more sense.
- In their JavaScript introduction, they show how JavaScript can modify HTML attribute values, but they inline the JavaScript inside an
onclickattribute, which is a bad practice. They should have used a<script>tag. - In their JavaScript Where To tutorial, they don’t mention that when placing JavaScript code in the
<head>, you must use thedeferorasyncattribute. - In their JavaScript Output tutorial, they mention that
document.writeshould be used for debugging only, but it shouldn’t even be mentioned. - In their JavaScript Variables tutorial, they provide examples of reporting several variables on the same line without assignment.
- In their JavaScript Operators tutorial, they don’t mention the
**operator. - In their JavaScript Data Types tutorial, they state, “You can consider it a bug in JavaScript that
typeof nullis an object. It should be null.” It was a bug in the beginning, but this text could lead to the mistaken belief that this behavior will change someday. - There is no tutorial/documentation about the modern
fetchAPI, only about XMLHttpRequest. See why you should be using fetch and not XMLHttpRequest. - In their JavaScript Objects tutorial, they could have used short syntax for object methods like this:
{ firstName: "John", lastName : "Doe", id : 1, method() { // code of the method here } }- In their JavaScript Events tutorial, they teach a bad practice of using HTML events instead of using JavaScript events with the
addEventListenermethod. - In their JavaScript Arrays tutorial, they could have taught
for...ofto iterate over an array like this:for (const element of array) { ... }. - In their JavaScript Hoisting tutorial, it would be much easier using
letandconst. - In their JavaScript Best Practices tutorial, declarations on top are now considered a bad practice, and
letandconstshould be used. Using Parameter Defaults is now part of the syntax. - In their JavaScript Validation tutorial,
addEventListenershould be used, again. - JavaScript Classes and Promises aren’t mentioned.
- In all their tutorials, including their JavaScript Variables tutorial and “JavaScript Best Practices,” they use
- PHP:
- In their PHP Introduction, PHP5 is used, which shows how outdated the tutorial is.
- In their PHP Installation tutorial, PHP5 is still used, and there is no real explanation on how to install PHP. It’s like saying, “Look at the documentation and figure it out; we won’t tell you about
php -S(the PHP internal web server for development).” - In their PHP Variables tutorial, they use double quotes by default instead of single quotes, even without interpolation. They use global variables, which is considered a bad practice.
- In their PHP Arrays tutorial, they use the old long syntax
array()instead of the short syntax[]. - In their PHP Ajax tutorial, their JavaScript and PHP code are full of bad practices, and they don’t discuss the fact that nowadays you should use the
fetchAPI instead of AJAX. See why you should be using fetch and not XMLHttpRequest. - There is no tutorial about hashing passwords.
- Bootstrap:
- In their Bootstrap Introduction, they use Bootstrap 3, so there’s no need to go further.
- W3.JS:
- Their W3.JS library is heavy (12KB) and doesn’t offer many features. W3.JS is like jQuery, heavy and less useful nowadays. In 2018, a library that allows direct interaction with the DOM is considered outdated, given the availability of modern UX libraries like React or VueJS.
Why is the W3Schools site itself bad?
For more insights, you can read this article.
Fun Fact
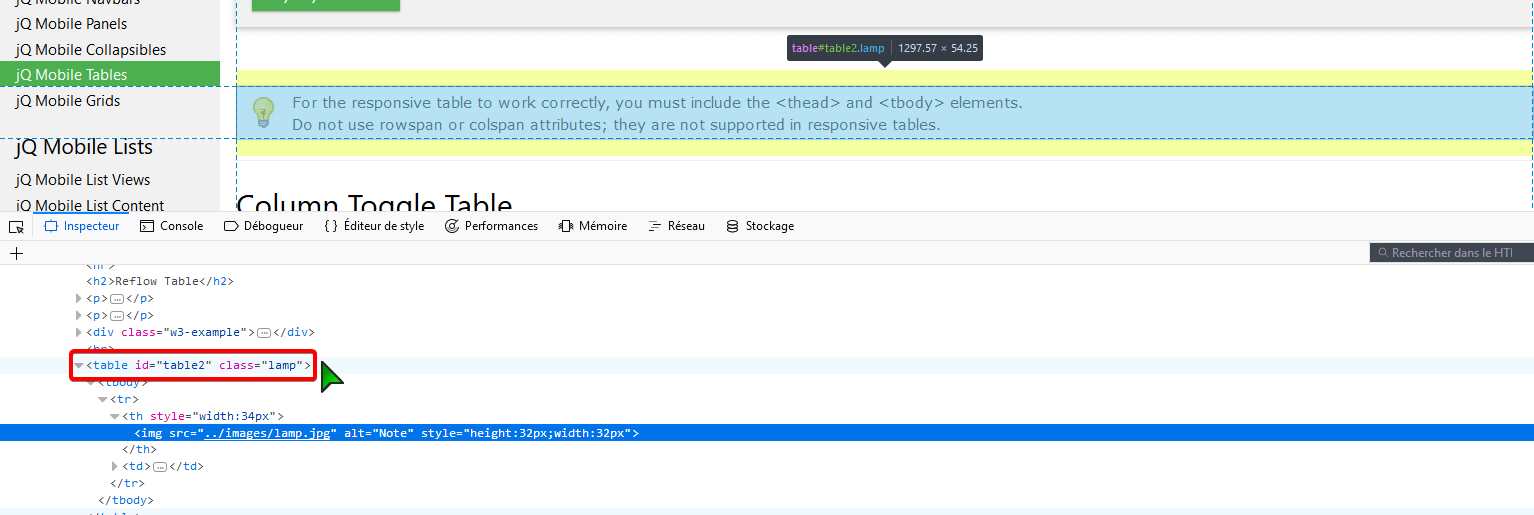
I was looking at the w3schools forum and I found this thread saying that someone cloned the w3schools site. The cloned version is available here. This is an outdated version of the w3schools site, so you can explore even more outdated tutorials. You can also see this meme by yourself:

They were using HTML tables for layout, and by the way, this is not a lamp 😂. I’m sure you can still find some funny things they were doing a few years ago.
PS: If I forgot something, you can open an issue on the GitHub repository.
TL;DR w3schools → 🗑, use the MDN instead 🕶